Antialiasing:
- Aliasing is a web design term used to describe the undesirable distortion of visual elements on a computer screen. such as the appearance of jagged or stair-stepped edges, curvy surface diagonal lines on the screen.
- Causing the jagged edges image to be blur and melt together. If image is zoomed out a bit human eye no longer notice that a image so eliminating this problem we use antialiasing technique.
- Antialiasing is a technique is used to reduces or eliminates curved and diagonal lines in a graphical elements by shading the pixels along the border of a graphical element.
- This technique is used in digital imaging to reduce visual effects that occur when high resolution images are presented in lower resolution.
- To making the text legible and to improve the quality of images.
- Anti-aliased text can dramatically reduce eye strain.
- To smooth the edge and simple black on white characters on the screen. From normal viewing distances, the type will look smooth.
Antialiasing methods:
Supersampling or Postfiltering: Supersampling is the process of which aliasing effects are reduced by increasing the frequency of the sampling grid and then averaging the results down.
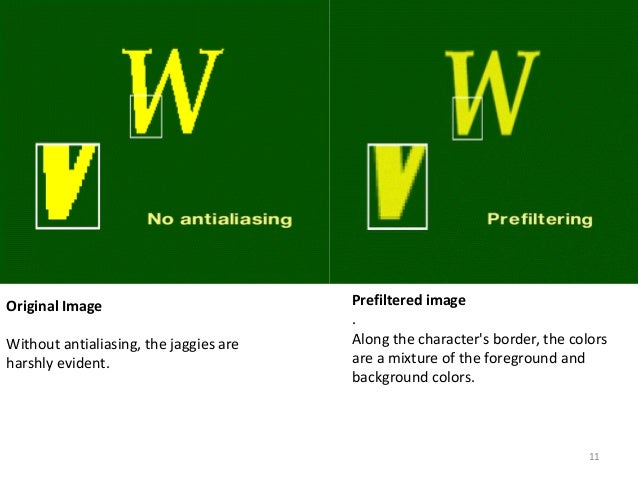
Areasampling or Prefiltering: In this antialiasing method pixel intensity is determined by calculating the areas of overlap of each pixel with the objects to be displayed. Antialiasing by computing area is referred to as areasampling or prefiltering.
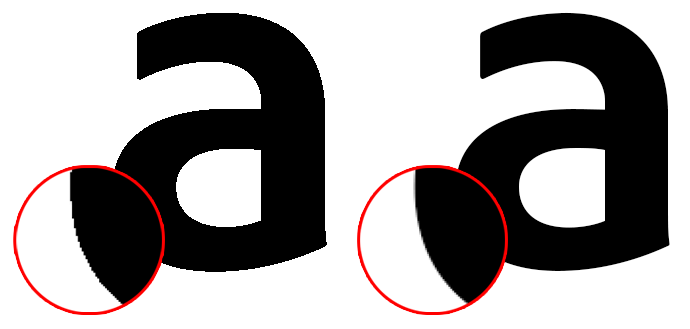
Examples: