Grid Design:
- Grid is a design of rows and columns or table format for the matter to convey in systematic manner.
- Grid is keep your elements aligned, ordered and your page design clean and neat.
- Grids are made up of intersecting straight ( horizontal and vertical ) guide lines.
- To get the things quicker and better so it improves the efficiency.
- Grids encourage alignment. It helps to organize the content and also provides consistency.
- Grids are using easy and elements are physically separated from each other.
Grid Terminology:
Gutter: The Gutter is the space between columns.
Column Inch: One column inch is one inch of vertical space by one column wide.
Jump: When item flow from one column to next column.
Modular Grid: This grid is more detailed and flexible to arrange content.
Column Inch: One column inch is one inch of vertical space by one column wide.
Jump: When item flow from one column to next column.
Modular Grid: This grid is more detailed and flexible to arrange content.
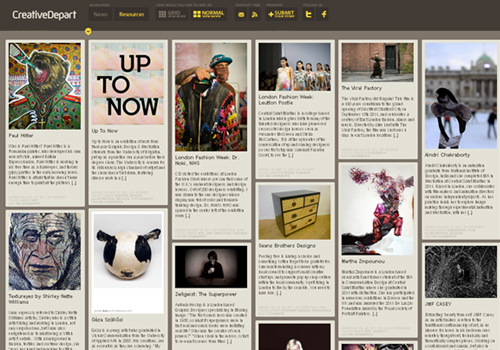
Examples: