Power of Padding:
- Padding is used in css to specify the space/gap between the border of an element and the contents of the element.
- Set different values for the padding on each side of the element, ex:Padding-Left, Padding-Right, Padding-Up, Padding-Bottom.
- Padding properties are used to generate space around an element's content.
- Padding is used to keep content separated from other elements.
Simple example for padding

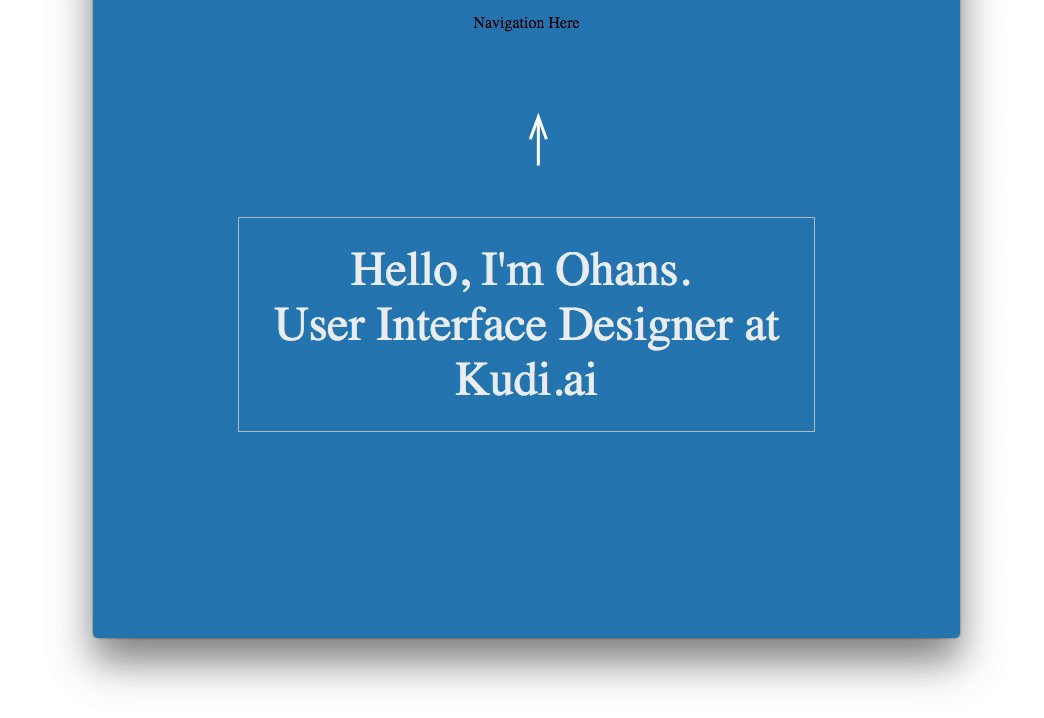
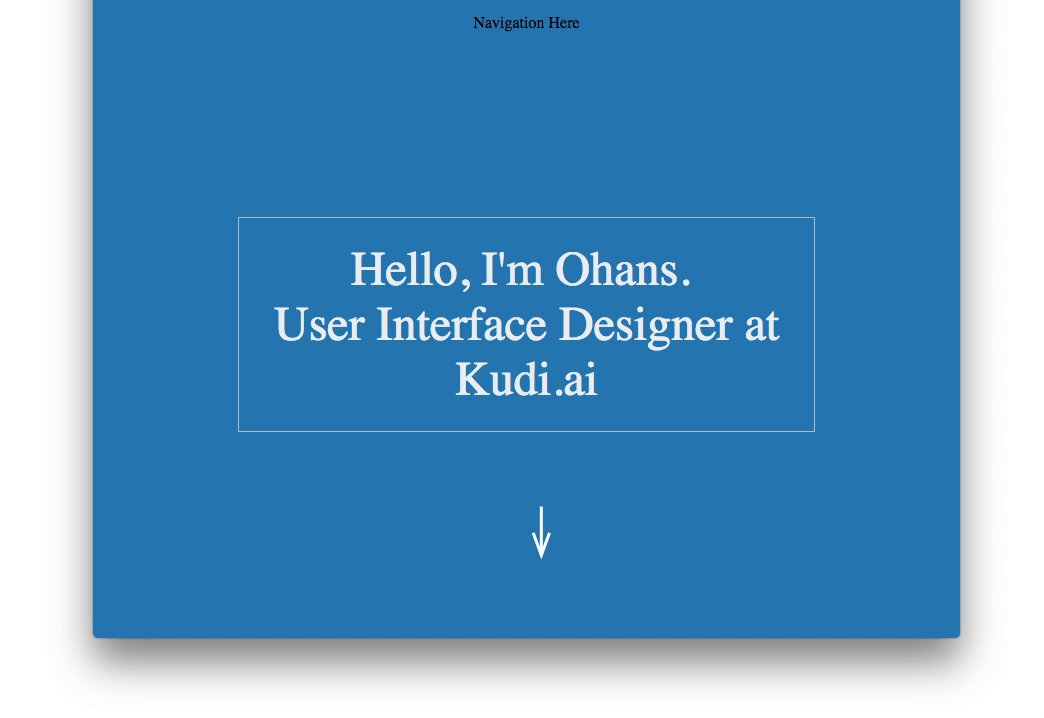
Example for different types of padding
Simple example for padding
