Power of Alignment:
- Alignment is the placement of visual elements so they line up in a composition.
- We use alignments in design to organize the elements, to group the elements, to create a structure, to create a connection between the elements and to create a sharp and clear outcome.
- Alignment can be used to achieve a particular look and feel.
- Alignment also allows us to make decisions about where elements are placed and how they interact with each other.
- Creating good alignment bridges have visual gap between every element in our design.
- Helping us to create relationships between the elements.
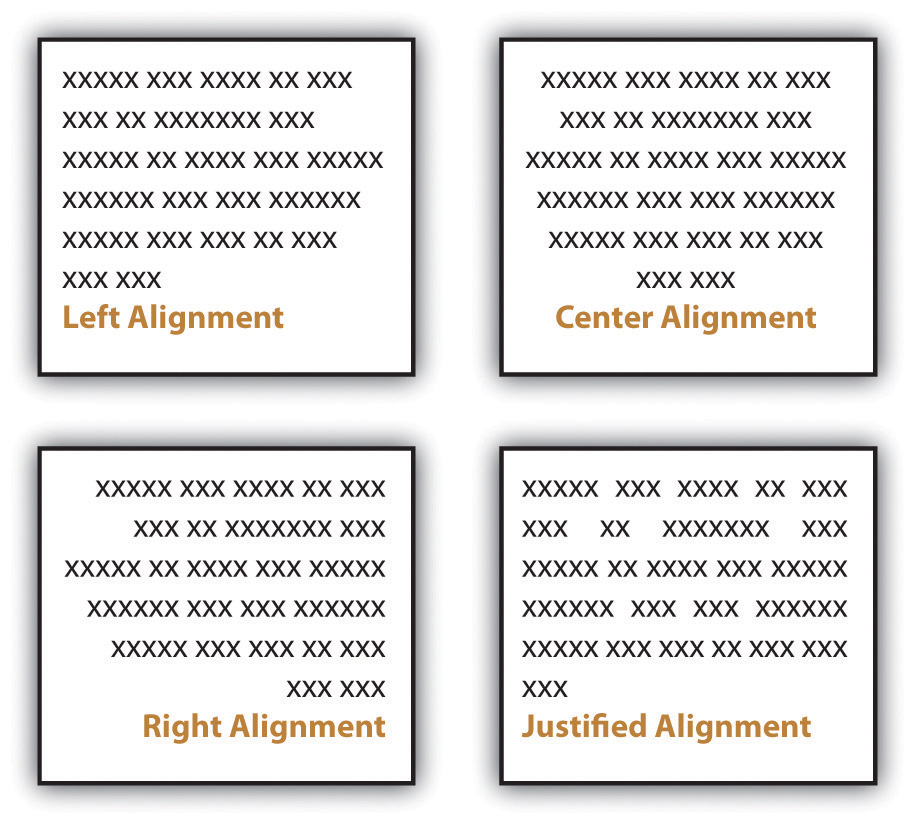
Simple image for Types of alignment

.png)
- Alignment is two types, they are.
- Edge Alignment.
- Center Alignment.
Edge Alignment Center Alignment


Good Alignment Bad Alignment

