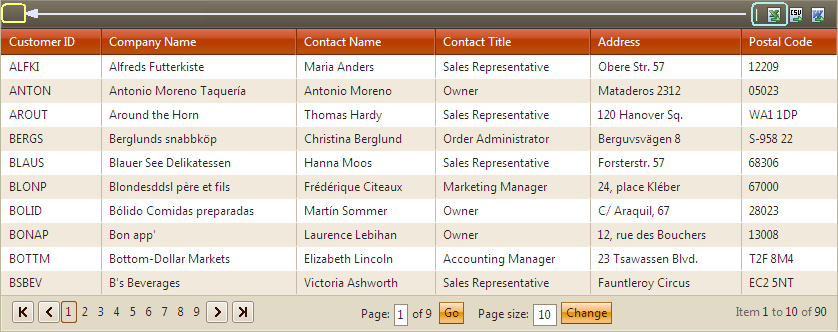
Names to the Left:
- Alignment is an important feature of web design. We have different alignments in web design.
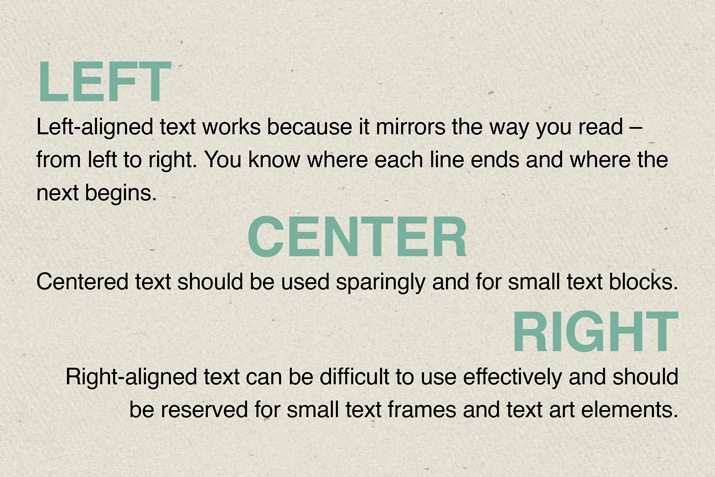
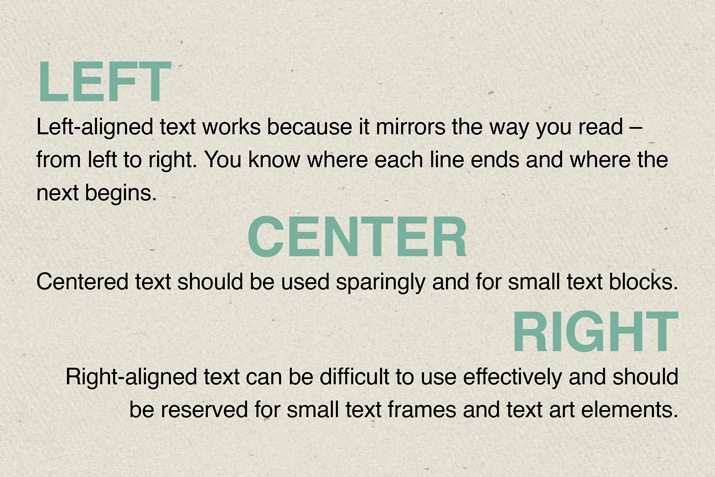
- Alignments are different types, those are, left-aligned, centered, right-aligned and justified.
- Normally we align numbers to right for calculation easy from right to left and images are centered.
- Text is always aligned to left why because left aligned text is easy to read than centered text for paragraphs.
- Users can read each line simply moving their eyes to the left edge and left aligned text is easy for continue reading.
- So, names are always to left will improve better understanding and readability.

Showing about different types of alignments


Simple examples for names to the left alignment in below tables