Golden Ratio:
- Golden ratio is a mathematical ratio commonly found in nature, and used in a classical design theory to create balance compositions, it roughly equals to 1.6180 is known as the golden ratio or golden mean or golden section.
- Golden ratio is probably best understood as the proportions 1:1.618. It also referred as Greek letter phi(ϕ)
- a/b=a+b/a=1.618...=Golden Ratio.
- Golden ratio acts as a grid system to organize the layout in a unique way.
- The Golden Ratio is used within graphic layouts of all kinds, especially to balance content that is text heavy.
- It can help designers create hierarchy and draw users’ eyes to specific areas.

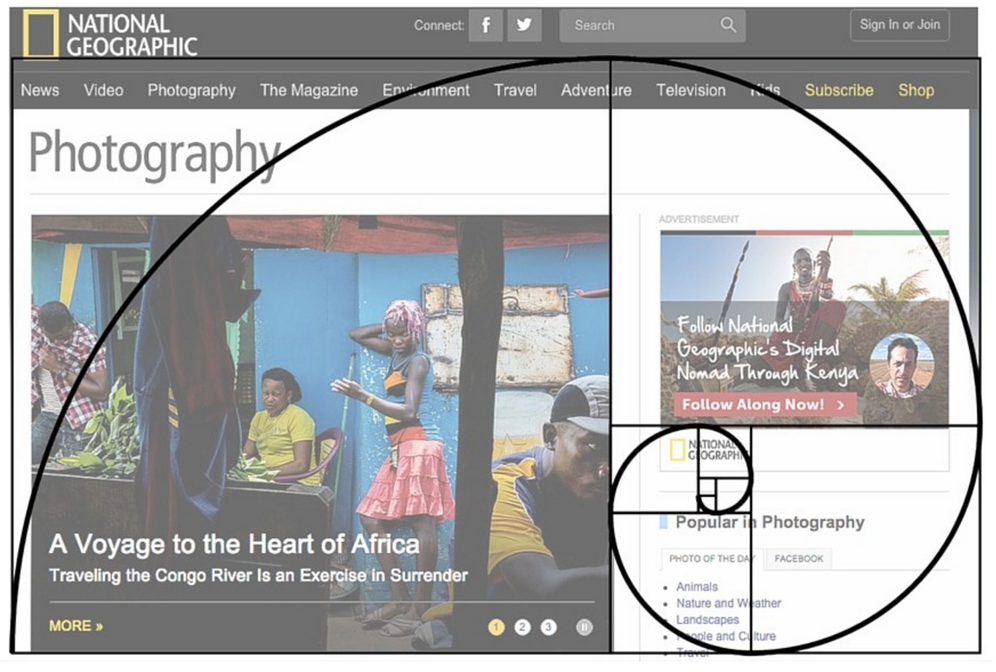
Golden Ration in webdesign:
- By using the golden ration in web design, you become appealing to your viewers and unconsciously the layout of the website looks perfect for them as well as familiar.
- Golden ratio is also used to balance the content.
- Using golden ratio in web design to achieve beautifully balanced interface make people enjoy their experiences with your product.
- These designs just look right and unconsciously they are pleasing to the users. Images, blocks of text, sidebars, buttons, etc and all be nicely placed in golden rectangles that form a perfect design.
Relation To Fibonacci Series:
- The ratio itself is derived from the Fibonacci sequence. Golden ratio is similar to the Fibonacci sequence. Its a series of numbers when the next number in the sequence is the sum of previous two.
- Example:0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55...

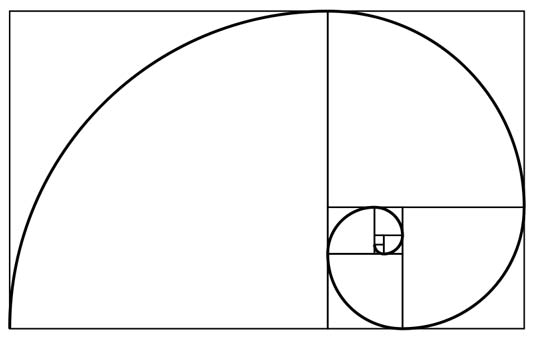
Forming of a golden rectangle

How to uses the golden mean?
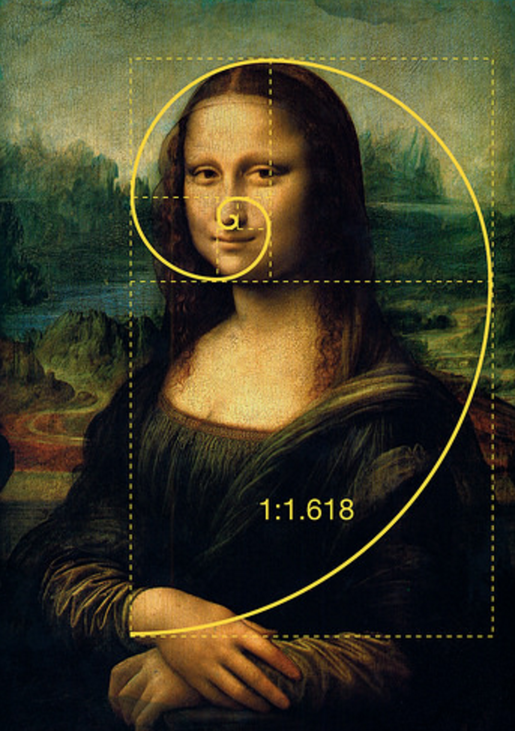
Images: Crop and size the pictures using golden ratio we will get perfect image.

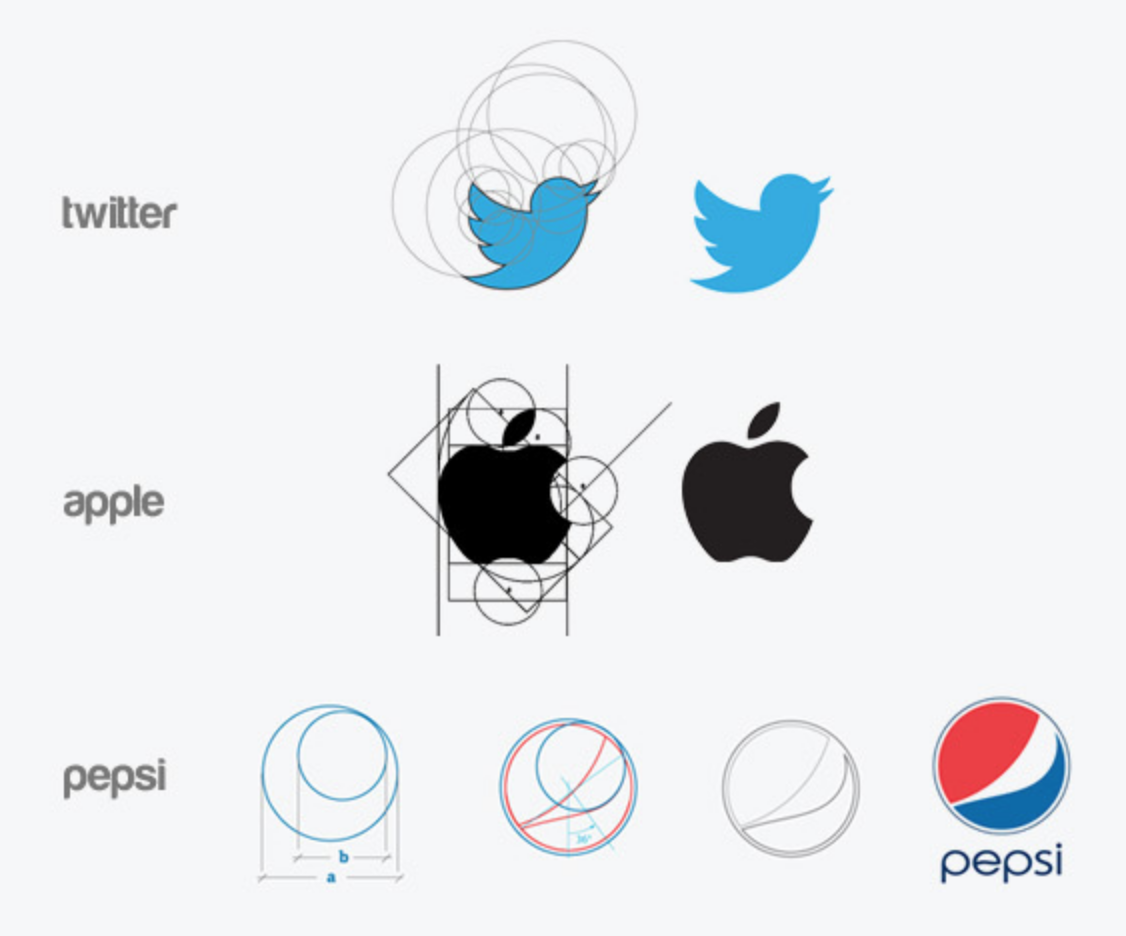
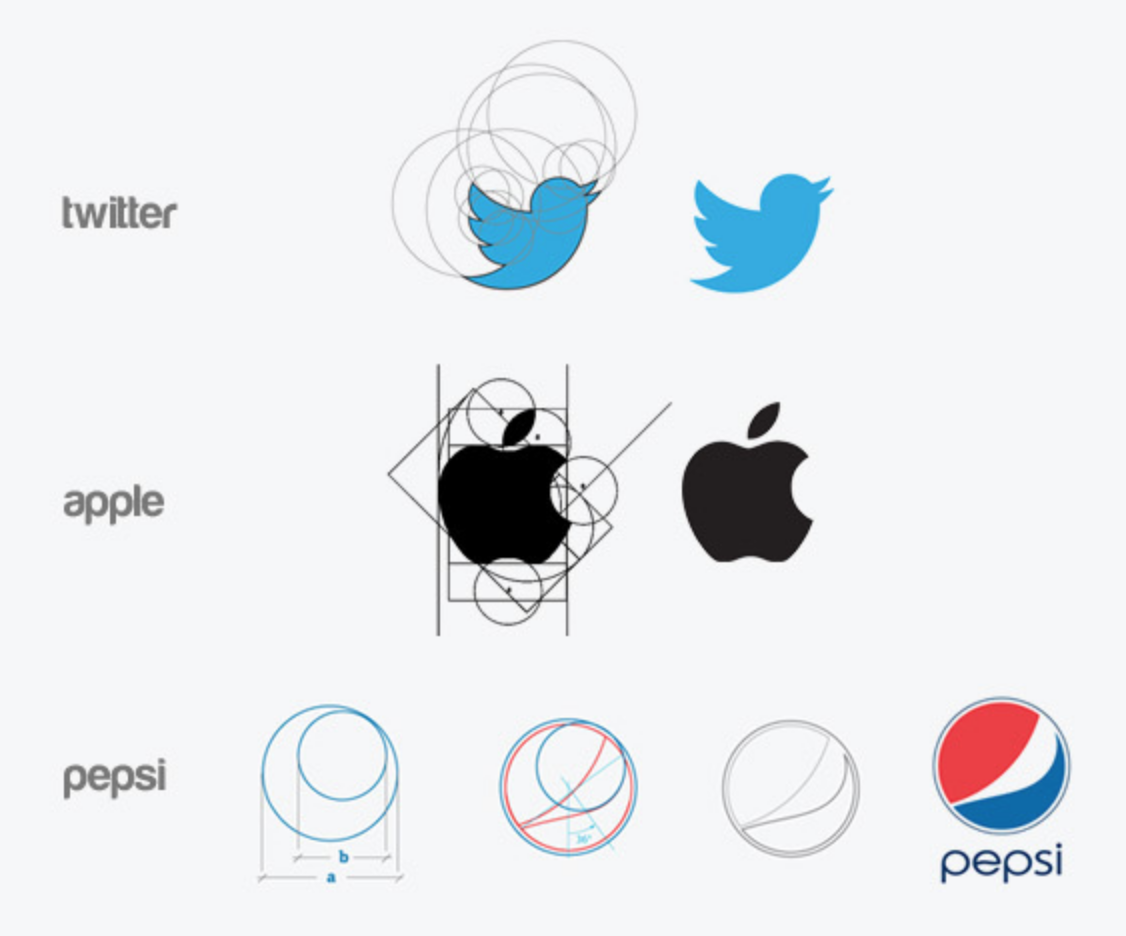
Logo: Shaped the logo using golden rectangle or triangle in website.


Layout: Golden ratio is used to divide the space between the body of the website and sidebar.